Browshot blog
This blog provides updates on the API and features offered by Browshot. Subscribe to our blog to stay up to date on the service.
Mar 18, 2020
 We have updated the API to allow Browshot users to take a screenshot of a specific element on the page, for example a div. With the new target argument, you can specify a CSS selector to target. If the element is not found on the page, a regular screenshot of the page or screen is taken. If the element is found more than once, we will take a screenshot of the first element.
We have updated the API to allow Browshot users to take a screenshot of a specific element on the page, for example a div. With the new target argument, you can specify a CSS selector to target. If the element is not found on the page, a regular screenshot of the page or screen is taken. If the element is found more than once, we will take a screenshot of the first element.
Screenshot of a div
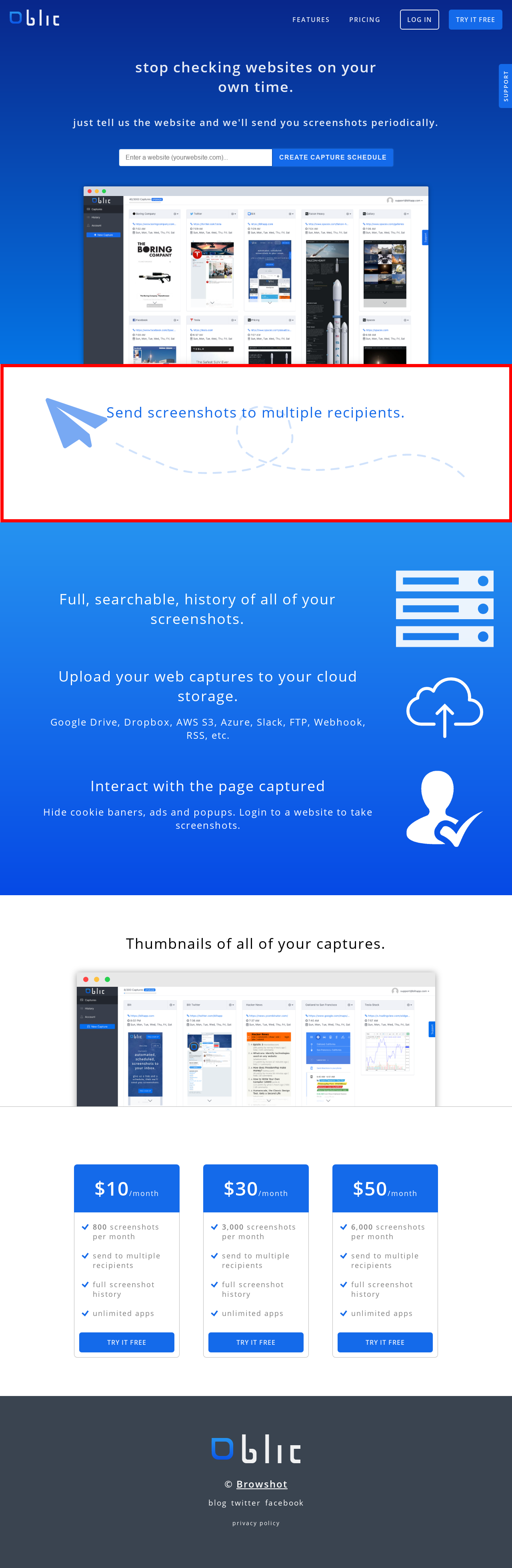
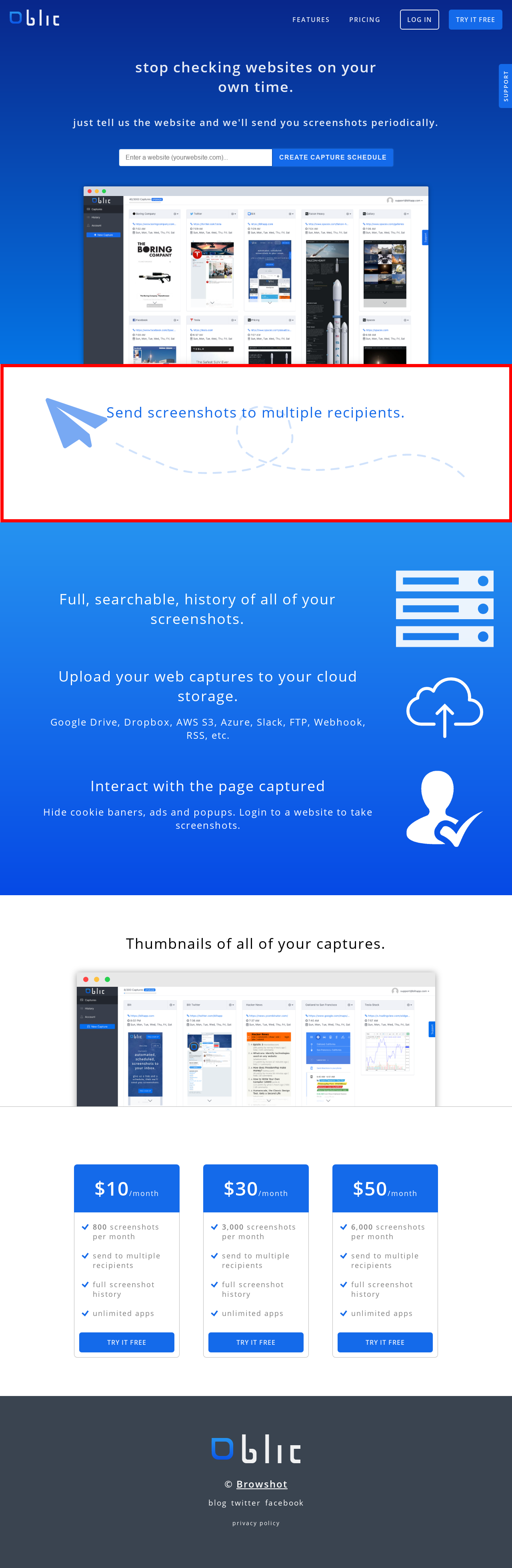
Let's go through a real example. On the page https://blitapp.com/, we'd like to take a screenshot of the middle section highlighted in red below:

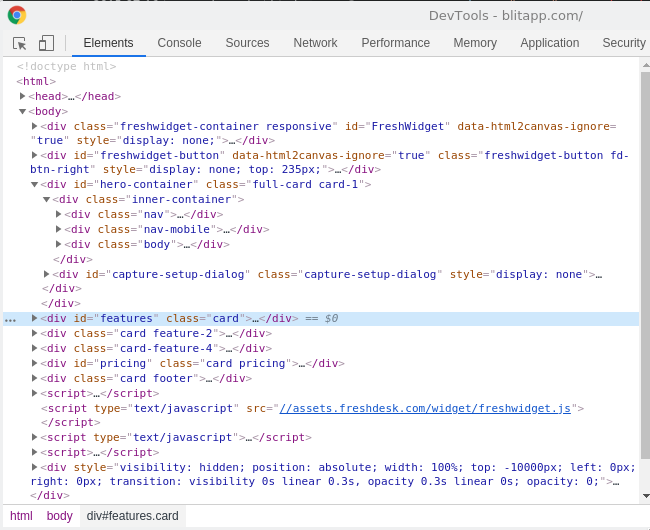
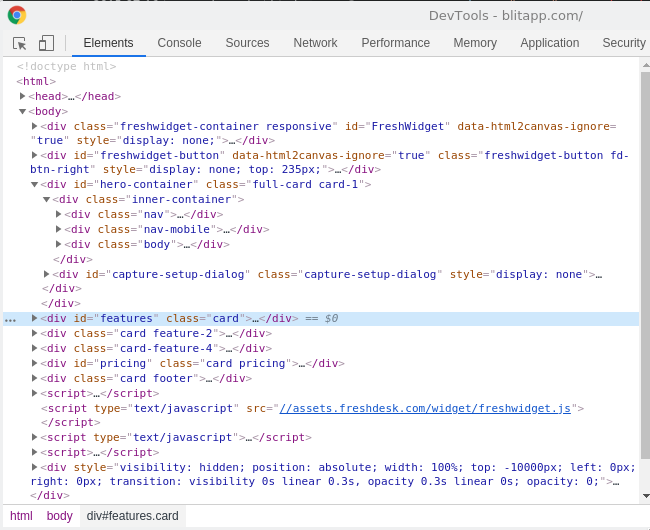
The first step is to figure out the CSS selector for this element. Navigate to https://blitapp.com/. Press F12 (in most browsers) to open the Developer tools. In the Developer tools, go to Elements. Highlight the section of the page you want to capture. This will highlight the corresponding HTML code in the Developer tools:

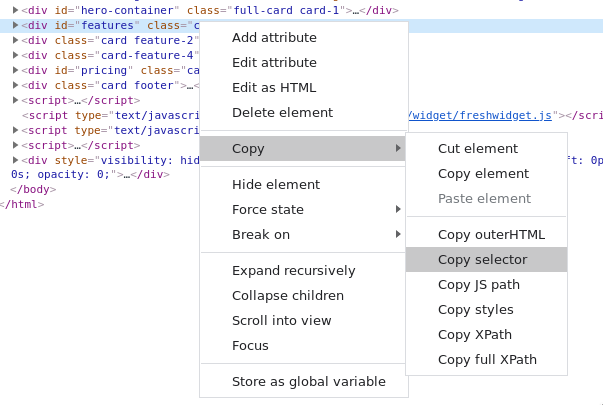
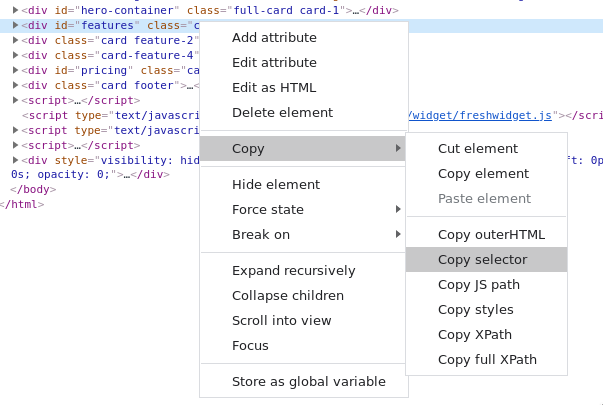
Then, right click on the HTML code highlighted, chose Copy > Copy selector:

You copied the CSS selector that can be used with Browshot. If you paste it anywhere, you'll find the value of the CSS selector:
#features
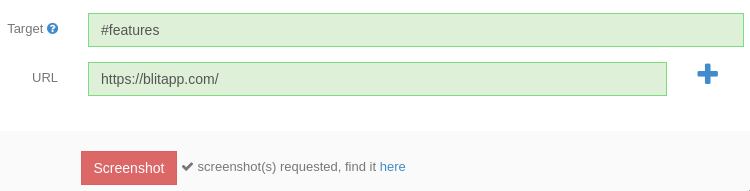
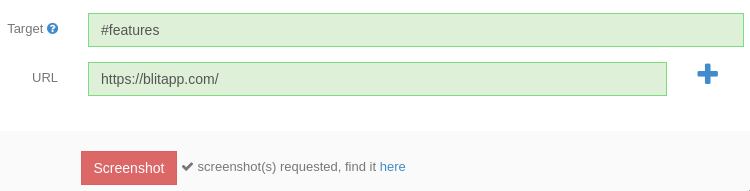
You can specify target=%23features (# is encoded as %23) in your API call, using one of the many libraries we provide. Or you can use the dashboard. Add the target under Advanced options.

Browshot will create a screenshot that contains only the element you are targeting. You can see the screenshot generated at https://browshot.com/share/csOgiIU2Aos5zNQz.
Don't hesitate to contact us if you need help getting the CSS selector you want to capture.
See more...
Sep 20, 2019
 Browshot has acquired the screenshot scheduler Blitapp.com. Blit allows users to schedule screenshots and receive them directly in their inbox.
Browshot has acquired the screenshot scheduler Blitapp.com. Blit allows users to schedule screenshots and receive them directly in their inbox.
There will be no impact to the Browshot users.
This second acquisition, after Thumbalizr, shows the commitment of the Browshot team to be a major player in the screenshot market. We are committed to grow our business and to make Browshot your reliable partner.

Browshot is the most powerful screenshot service. Browshot offers unique features such as automated uploads to S3, custom requests (cookies, POST data, custom JavaScript, etc.), mobile browsers like the iPhone and Android, etc.

Thumbalizr is designed to easily embed screenshots on a website. Thumbalizr focuses on simplicity and ease of use

Blit allows users to schedule multiple screenshots and to receive the thumbnails automatically in their inbox.
Don't hesitate to contact us if you have any question about Browshot, Blit or the acquisition.
See more...
Sep 1, 2019
 We have released a Node.js module for Browshot. The module is available through npm. The source code is available on github. You can find more details on our Node.js page.
We have released a Node.js module for Browshot. The module is available through npm. The source code is available on github. You can find more details on our Node.js page.
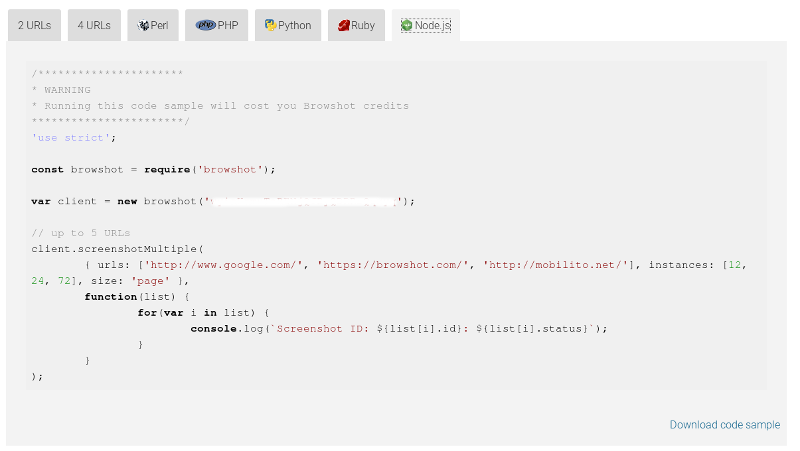
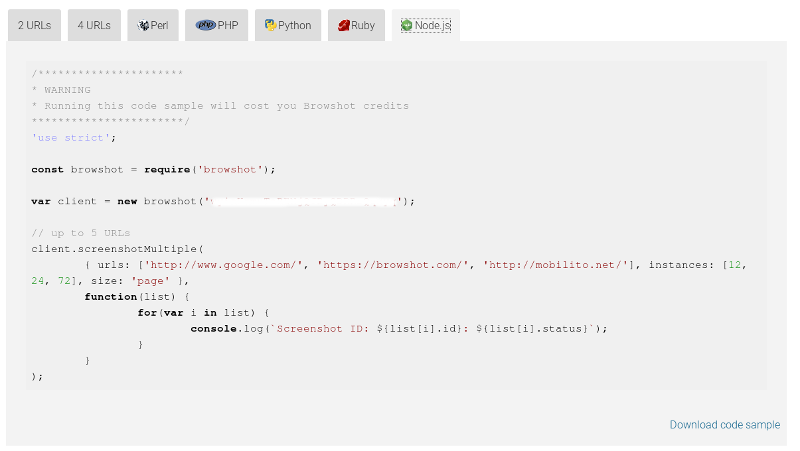
As usual, we have added code samples for all API calls on the API documentation page. The code samples include your API key if you are logged in, they can be downloaded and run as it.

Code samples from the API documentation
We also have libraries for PHP, Perl, Python, Ruby and C# .Net.
See more...
Jun 8, 2019
 We have upgraded Chrome to version 75, the latest version from Google at this time.
We have upgraded Chrome to version 75, the latest version from Google at this time.
See more...
Nov 25, 2018
 We keep making small changes to Browshot to follow browser releases but also to respond to customer requests. There have been many improvements and additions over the last few months.
We keep making small changes to Browshot to follow browser releases but also to respond to customer requests. There have been many improvements and additions over the last few months.
Chrome 70
Chrome has been updated to version 70. There have been a number of improvements, including:
- better handling of lazy-loading images
- improved Flash support
API updates
We have updated our API to handle some new use cases for our customers:
- S3: you can make screenshots completely private in your S3 bucket with the new option private=1 (screenshot/host) or hosting_private=1 (screenshot/create). By default, screenshots uploaded to S3 are publicly readable.
- Screenshot details: we have changed the type of information displayed for each level of details. This change was done to speed up several API call wit the default level of details.
- Screenshot creation: we have added a max_wait parameter to define a maximum delay to wait after the page has been downloaded. This is useful to not wait for analytics or other external scripts that may take a very long time to load.
The Python library for Browshot has been updated to version 1.21.1. A new package has been uploaded to PyPi to fix the import issue reported.
See more...
 We have updated the API to allow Browshot users to take a screenshot of a specific element on the page, for example a div. With the new target argument, you can specify a CSS selector to target. If the element is not found on the page, a regular screenshot of the page or screen is taken. If the element is found more than once, we will take a screenshot of the first element.
We have updated the API to allow Browshot users to take a screenshot of a specific element on the page, for example a div. With the new target argument, you can specify a CSS selector to target. If the element is not found on the page, a regular screenshot of the page or screen is taken. If the element is found more than once, we will take a screenshot of the first element.