Take a screenshot of a div or any element
 We have updated the API to allow Browshot users to take a screenshot of a specific element on the page, for example a div. With the new target argument, you can specify a CSS selector to target. If the element is not found on the page, a regular screenshot of the page or screen is taken. If the element is found more than once, we will take a screenshot of the first element.
We have updated the API to allow Browshot users to take a screenshot of a specific element on the page, for example a div. With the new target argument, you can specify a CSS selector to target. If the element is not found on the page, a regular screenshot of the page or screen is taken. If the element is found more than once, we will take a screenshot of the first element.
Screenshot of a div
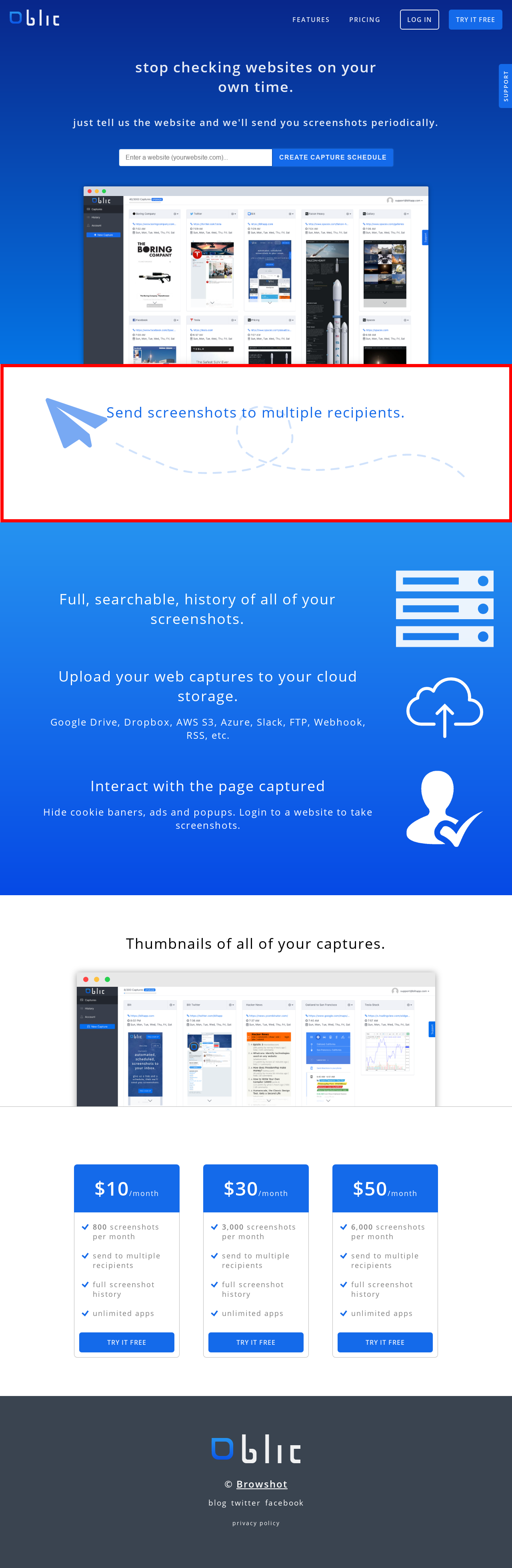
Let's go through a real example. On the page https://blitapp.com/, we'd like to take a screenshot of the middle section highlighted in red below:

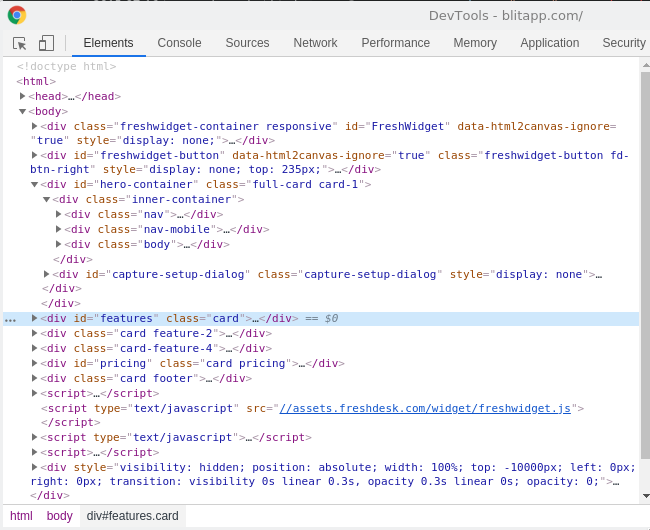
The first step is to figure out the CSS selector for this element. Navigate to https://blitapp.com/. Press F12 (in most browsers) to open the Developer tools. In the Developer tools, go to Elements. Highlight the section of the page you want to capture. This will highlight the corresponding HTML code in the Developer tools:

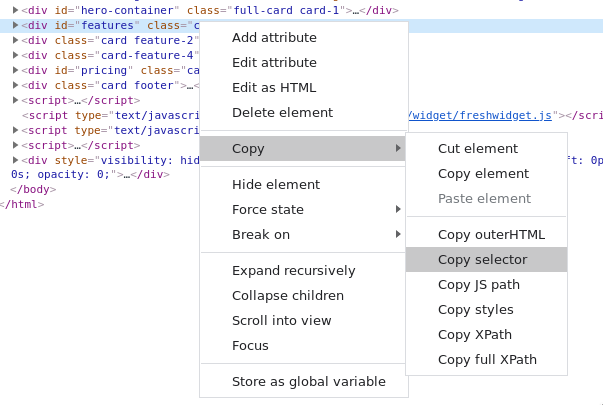
Then, right click on the HTML code highlighted, chose Copy > Copy selector:

You copied the CSS selector that can be used with Browshot. If you paste it anywhere, you'll find the value of the CSS selector:
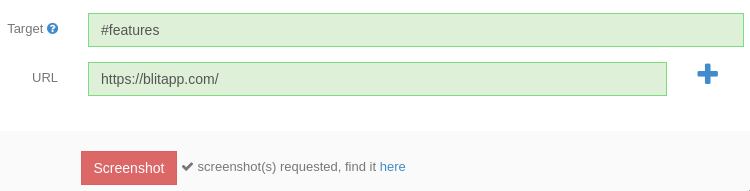
#featuresYou can specify target=%23features (# is encoded as %23) in your API call, using one of the many libraries we provide. Or you can use the dashboard. Add the target under Advanced options.

Browshot will create a screenshot that contains only the element you are targeting. You can see the screenshot generated at https://browshot.com/share/csOgiIU2Aos5zNQz.
Don't hesitate to contact us if you need help getting the CSS selector you want to capture.
