 With Browshot, you can take thousands of screenshots at once without writing a line of code. Using the batch feature, you can upload a list of URLs (from a text file, an Excel spreadsheet, etc.) and downloads all the screenshots in a ZIP archive. In this post, we'll explain:
With Browshot, you can take thousands of screenshots at once without writing a line of code. Using the batch feature, you can upload a list of URLs (from a text file, an Excel spreadsheet, etc.) and downloads all the screenshots in a ZIP archive. In this post, we'll explain:
- How to prepare the batch
- How to follow the progress
- How to specify the image file you want
- How to download all screenshots at once
- Examples of batch to download
- The Batch API for advanced users
There is no limit to the number of screenshots you can request. One of our users took nearly a million screenshots in a single batch. The batch takes care of trying screenshots multiple times if the requested URL is temporarily unavailable.
Prepare the batch: screenshot name, S3 upload, etc.
All you need is the list of URLs for which you want screenshots. You can start with a text file, with open URL per line. In this case, Browshot will generate "random" names for each screenshot.
You can also specify the file names for each screenshot in your text file. Add the image file separated by a comma:
https://browshot.com/,site/browshot.com.png
https://thumbalizr.com/,site/thumbalizr.com.png
https://blitapp.com/,site/blitapp.com.png
If you use spreadsheet software like Excel, with the first column for the URL and the second column for the file name, you can export the spreadsheet as a CSV file and use it for your batch.
You can use folders in the file name. If you choose the S3 upload when you create your batch, these file names will be used in your S3 bucket.
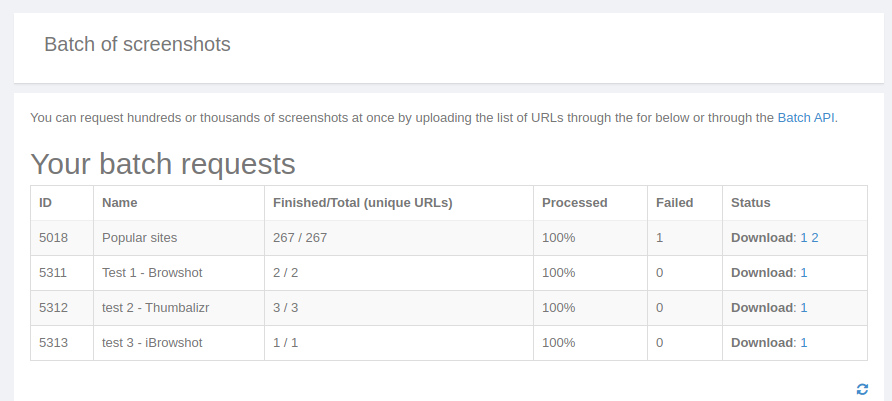
Now that you have your text file (or CSV file) with the list of URLs, and maybe file names as well, you are ready to create a batch. In the Browshot dashboard, go to Batch from the left menu. At the top of the page, you'll find your previous batches and a link to download the results:

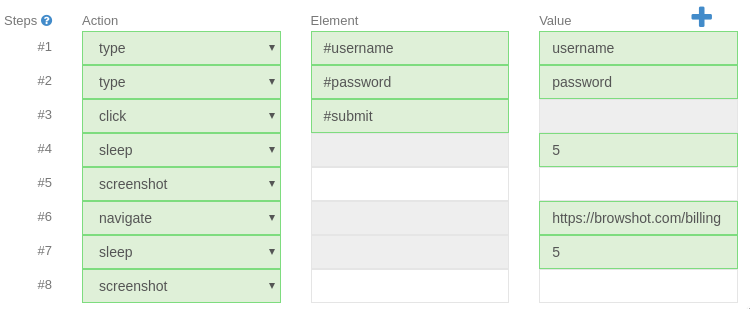
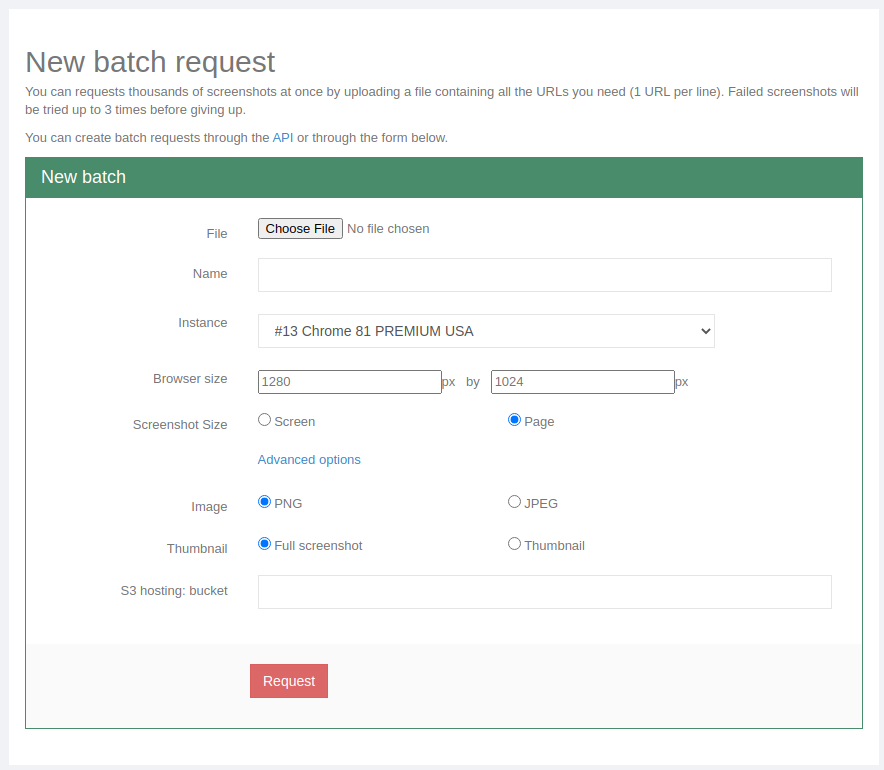
Then, you'll find the form to create a new batch. You can set a name for your batch to make it easier to find later. Just like for regular screenshots, you can change many parameters, such as what browser to use, the country of origin, the size of the browser, etc. Click on Advanced options to customize the HTTP request (cookie, referrer, etc.) or inject a script. Finally, choose the image format (PNG or JPEG) and the size of the screenshot or thumbnail. If you want your screenshots to be uploaded to AWS S3 as they are done, add your S3 bucket name. Upload your text or CSV file and hit Request.

I want to highlight the choice of image format (PNG or JPEG). PNG offers the best image quality, while JPEG has a much smaller file size. A JPEG file can be 10x smaller than the same PNG with just slightly lower quality. Having smaller files might be important if you're taking many screenshots.
Note: We recommend creating a test batch with just one or two URLs to verify all your settings.
Follow the progress
Once you hit Request, Browshot will process the batch-create. Your batch will be added to the list of batch requests at the top of the page. The table will show how many unique URLs have been found in your file (Finished/Total), how many screenshots have been completed ( Processed), how many have failed (Failed), and a rough estimate of how long it should take (Status). Press the refresh button at the bottom right of the table to get updated information.
Note that the batch will take longer if some URLs are not reachable or take a long time to load. Each failed screenshot will be retried up to three times.
When the batch is done, the last row will show a link to one or more files to download.
Download the screenshots
If you take a lot of full-page screenshots, the resulting ZIP file might be very big, several GB. To make it easier to download and unzip on your computer, we split large files into smaller files of 100MB. You must download all the files on your computer before you can decompress them. Then, follow the instruction on the Batch screen: Open the first file with 7-Zip (Windows) or Keka (Mac OS X).
When you decompress the files, you'll find a CSV file, along with all the image files, that contains all the details of your screenshots:
- URL
- Status: finished or error
- ID: the screenshot ID
- filename: the local file name for the screenshot
- status code: the HTTP status code of the URL (200, 404, etc.)
The CSV file can be opened with any spreadsheet software like Excel, Google Sheet, etc.
Examples of batches
Here are a couple of batches you can download to better understand what to expect:
- Batch with no image files: text file - ZIP archive
- Batch with an image file requested: text file - ZIP archive
- Batch from a text file with more than two columns: text file - ZIP archive
The Batch API
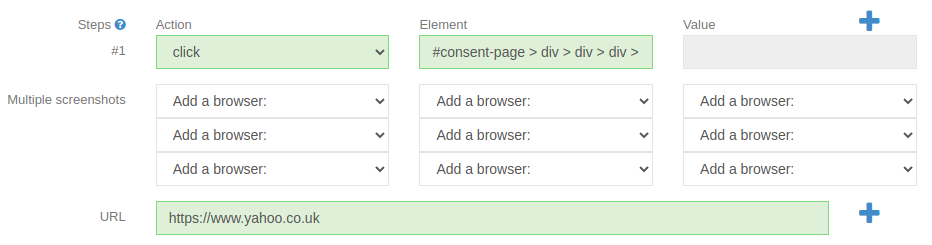
Batches can also be created, checked and downloaded using the API. If you want to take 10 or fewer screenshots at once through the API, consider using screenshot/multiple instead of a batch.
Don't hesitate to contact us if you need help creating batches.