Browshot blog
This blog provides updates on the API and features offered by Browshot. Subscribe to our blog to stay up to date on the service.
Feb 5, 2012
We have introduced two new arguments in the API 1.5: Referrer and POST data. These options are used to customize the HTTP requests done by Browshot.
Referrer
The HTTP Referrer header indicates the page previously visited. Some websites use it to display different content for users coming from a Google search, for example, for users who come from a different page on the domain, etc.
Example:
Set the HTTP Referrer to http://www.google.com/?q=test:
refer=http%3A%2F%2Fwww.google.com%2F%3Fq%3Dtest
POST data
You can now send POST request with custom data. This is useful to take the screenshot of page after filling out a form. This can be used to take screenshots of a page behind a login form for example.
Make sure you encode the POST Data correctly if you do not use one of Browshot's library.
Example
Send a logjn=foo and password=bar:
post_data=login%3Dfoo%26password%3Dbar
The library have been updated to version 1.5, but previous versions can handle the 2 new options as well.
These new options are supported with premium browsers only.
See more...
Jan 18, 2012
 We are trying to make Browshot easier to use. After release a new simple API, we have now made the dashboard simpler to use.
We are trying to make Browshot easier to use. After release a new simple API, we have now made the dashboard simpler to use.
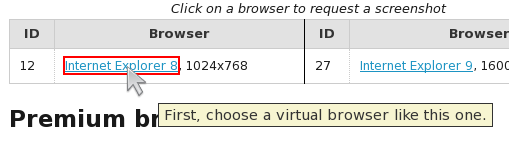
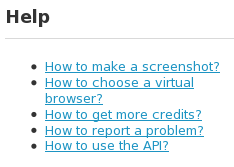
There is also a new Help section. You should really try it out! It shows exactly where to look, and where to click to take a screenshot, to choose a virtual browser, to get more credits, etc.
See more...
Jan 14, 2012
You can now requests a screenshot, and retrieve the thumbnail in one request thanks to the new Simple API. For example, get a 640x480 screenshot of http://mobilito.net/:
https://api.browshot.com/api/v1/simple?url=http://mobilito.net/&\
width=640&height=480&key=my_api_key
That enables Browshot users to request screenshots from the command line, using wget or curl:
$ wget "https://api.browshot.com/api/v1/simple?url=http://mobilito.net/&\
width=640&height=480&key=my_api_key" -O /tmp/mobilito.png
[...]
HTTP request sent, awaiting response... 302
Location: /wait?s=30&r=/api/v1/simple/318762%3Fwidth[...]
[following]
[...]
HTTP request sent, awaiting response... 200
Length: 115812 (113K) [image/png]
Saving to: `/tmp/mobilito.png'
$ file /tmp/mobilito.png
/tmp/mobilito.png: PNG image data, 640 x 480, 8-bit/color
RGB, non-interlaced
You can get more information on the API documentation page.
See more...
Jan 9, 2012
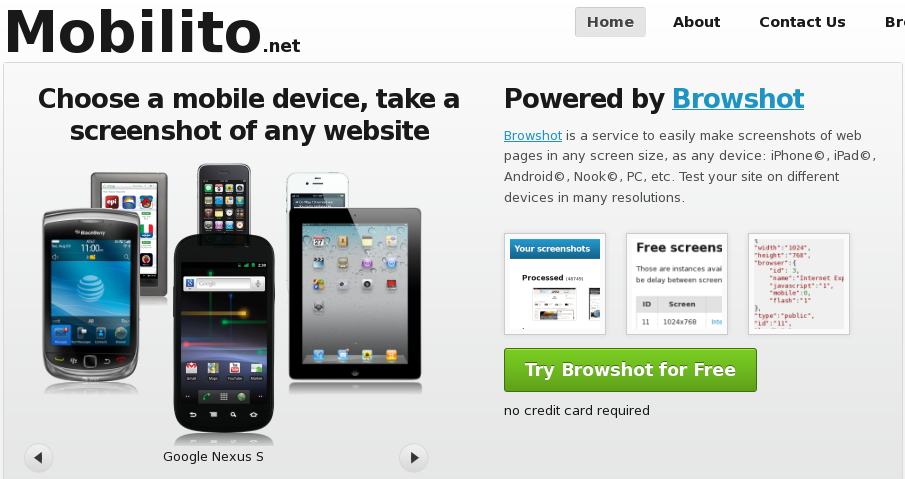
 We are proud to announce Mobilito, a free website powered by Browshot.
We are proud to announce Mobilito, a free website powered by Browshot.
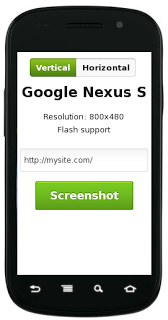
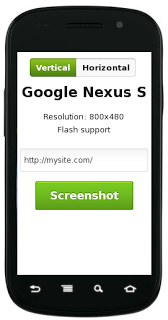
Mobilito uses actual mobile browsers to simulate the physical device. You can check how your website looks to your mobile users.
Select a mobile device (Nook Color, Nexus S, iPhone 4, etc.), choose your device orientation (vertical or horizontal), and take a screenshot of any website from the virtual device.
The website was made to highlight some of the powerful and unique features offered by Browshot: the ability to use a real mobile browser, the wide selection of devices and screen resolutions we replicate, the ability to get thumbnails in any size, and real-time screenshots.
Check out the free website at http://mobilito.net/.
See more...
Dec 10, 2011
Updated commands
A new variables was added to the reply:
- cost: number of credits spent for the screenshot
All 1.2.x libraries work with the API 1.3.
See more...